بسم الله الرحمن الرحيم

خدمة تتيح لقراء المدونة الاستمتاع بمعرفة الاخبار من على مدونتك
فقط أختار المصدر وأنسخ الكود وضعه فى مدونتك
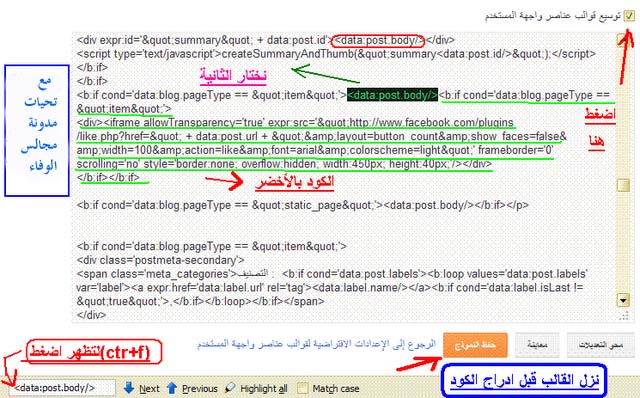
<data:post.body/>
<b:if cond='data:blog.pageType == "item"'>
<div><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:450px; height:40px;'/></div>
</b:if>


| نوع القالب : | قوالب لمدونات البلوجر arabic blogger templates |
| اسم القالب : | GreenLife blogger template |
| الكاتب : | عابد - blog4temp.com |
| تعليمات : | شرح تريكب القوالب على مدونات بلوجر شرح تعديل الكلمات شرح تركيب القوالب على واجهة بلوجر الجديدة |
| وصف : | قالب لمدونة بلوجر بثلاثة أعمدة بلون أخضر و أبيض و خلفية بسيطة |
<DIV align=center><A href="1 رابط الاعلان" target=_blank><IMG height=60 alt="وصف الاعلان 1" src="رابط الصورة 1" width=150 border=0></A><A href="رابط الاعلان 2" target=_blank><IMG height=60 alt="وصف الاعلان 2" src="رابط الصورة 2" width=150 border=0></A><A href="رابط الاعلان 3" target=_blank><IMG height=60 alt="وصف الاعلان 3" src="رابط الصورة 3" width=150 border=0></A><A href="رابط الاعلان 4" target=_blank><IMG height=60 alt="وصف الاعلان 4" src="رابط الصورة 4" width=150 border=0></A><A href="رابط الاعلان 5" target=_blank><IMG height=60 alt="وصف الاعلان 5" src="رابط الصورة 5" width=150 border=0></A></DIV>
<style type="text/css">
#rp_plus_img{height:212px;overflow:hidden;border:solid
1px #585858;padding:6px 10px 14px
5px;background-color:#2f2f2f;} #rp_plus_img
ul{list-style-type:none;margin:0;padding:0} #rp_plus_img li{border:0;
margin:0; padding:0; list-style:none;}
#rp_plus_img li{height:60px;padding:5px;list-style:none;} #rp_plus_img
a{color:#FFF;} #rp_plus_img
.news-title{display:block;font-weight:bold !important;margin-bottom:4px;font-size:11px;}
#rp_plus_img .news-text{display:block;font-size:11px;font-weight:normal !important;color:#DEDEDE;text-align:justify;}
#rp_plus_img img{float:left;margin-right:14px;padding:4px;border:solid
1px #585858;width:55px;height:55px;} </style> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <script
type="text/javascript" src="http://blogspacetech.googlecode.com/files/News-Ticker-Recent-Post.js"></script>
<script type="text/javascript"> var speed
= 400; var pause = 2500; window.onload = (function(){ rpnewsticker();
interval = setInterval(rpnewsticker, pause); }); </script>
<ul id="rp_plus_img"> <script style="text/javascript"> var
numposts = 10; var numchars = 125; </script> <script src="http://seiryal.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=rpthumbnt"></script> لا تنسى تغيير الرابط باللون الأحمر برابط مدونتك وبروك عليك الاضافة إضافة Firefox Web Developer
للمتصفح القوي فايرفوكس ، أتت لتلبي حاجات مشرفي المواقع و المدونات لرصد
كل ما يتعلق بشكل صفحاتهم ... تضم العديد من الخدمات و لكل الفئات
المتقدمة و المبتدئة منها :
إضافة Firefox Web Developer
للمتصفح القوي فايرفوكس ، أتت لتلبي حاجات مشرفي المواقع و المدونات لرصد
كل ما يتعلق بشكل صفحاتهم ... تضم العديد من الخدمات و لكل الفئات
المتقدمة و المبتدئة منها : قوائم الإضافة عبر زر الفأرة الأيمن.
قوائم الإضافة عبر زر الفأرة الأيمن. لتنصيب الأداة اضغط الزر أسفله لزيارة صفحتها على addons.mozilla.org
لتنصيب الأداة اضغط الزر أسفله لزيارة صفحتها على addons.mozilla.org
 في
هذا الموضوع بإذن الله و بعد الصلاة و السلام على خير الأنام محمد الصادق
الأمين صلى الله عليه و سلم ، سأقدم لكم بعض أكثر إضافات الفايرفوكس شعبية
، التي تيسر مهمة التصفح و استعمال الأنترنت بشكل عام . سترون كيف أن
برمجيات مجانية قد توفر وقتنا و جهدنا و بعضا من دريهماتنا . و ينصح أولا
بترقية متصفح الفايرفوكس إلى النسخة الأخيرة 3.5 لتتمكنوا من الاستفادة من
أحدث الإضافات و تحديثاتها.
في
هذا الموضوع بإذن الله و بعد الصلاة و السلام على خير الأنام محمد الصادق
الأمين صلى الله عليه و سلم ، سأقدم لكم بعض أكثر إضافات الفايرفوكس شعبية
، التي تيسر مهمة التصفح و استعمال الأنترنت بشكل عام . سترون كيف أن
برمجيات مجانية قد توفر وقتنا و جهدنا و بعضا من دريهماتنا . و ينصح أولا
بترقية متصفح الفايرفوكس إلى النسخة الأخيرة 3.5 لتتمكنوا من الاستفادة من
أحدث الإضافات و تحديثاتها.


 » My Words
» My Words
Convert ' to '
Convert " to "
Convert < to <
Convert > to >
<script type="text/javascript"><!-- google_ad_client = "pub-0000000000000000"; /* 300x250, created 5/3/10 */ google_ad_slot = "00000000000"; google_ad_width = 300; google_ad_height = 250; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript"><!-- google_ad_client = "pub-0000000000000000"; /* 300x250, created 5/3/10 */ google_ad_slot = "00000000000"; google_ad_width = 300; google_ad_height = 250; //--> </script> <script type="text/javascript" src="http://pagead2.googlesyndication.com/pagead/show_ads.js"> </script>
<script type="text/javascript">
var w2bWidth="100";
var w2bScrollAmount="7";
var w2bScrollDelay="50";
var w2bDirection="right";
var w2btargetlink="yes";
var w2bnumPosts="5";
var w2bBulletchar =">>>";
var w2bimagebullet="yes";
var w2bimgurl="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhFF_oZ5frkk9YCpLGw3y9Q3oS3Wz_6Im4v_MUURUus6ekDJr6Teu7M02BEucGxqJBUea1goi8deC36r630lV6XAz1iNLV0cBAsrVm9M3b7FanrkbnfnE355nlXdnk7O9wPOZStbwqofAQ/s1600/new.gif";
var w2bfontsize="13";
var w2bbgcolor="FFFFFF";
var w2blinkcolor="000000";
var w2blinkhovercolor="FF0303";
</script>
<script src="http://program-pal.blogspot.googlecode.com/files/recent-posts-comments-Scrolling-text.js" type="text/javascript"></script>
<script type="text/javascript" src="http://seiryal.blogspot.com/feeds/posts/default?alt=json-in-script&callback=w2bAdvRecentPostsScrollerv3&max-results=10"></script>

 |
| نوع القالب : | بلوجر قوالب blogger template |
| اسم القالب : | CreamBlog blogger template |
| الكاتب : | عابد - blog4temp.com |
| تعليمات : | شرح تريكب القوالب على مدونات بلوجر شرح تعديل الكلمات شرح تركيب القوالب على واجهة بلوجر الجديدة |
| وصف : | قالب مدونة بلوجر بعمودين - عمود على اليسار بلون ابيض و برتقالي . به أزرار المشاركة و خانة للبحث |
| تصنيف: | أبيض, برتقالي, مدونات شخصية, كتب, عمودين, عمود على اليسار, برمجيات |
| نوع القالب | Blogger / Blogspot |
| اسم القالب | WebPortal |
| تعليمات | شرح كيفية تريكب قوالب بلوجركيفية تعديل الكلمات على قوالب بلوجرشرح تركيب قوالب بلوجر على الواجهة الجديدة |
| مميزات | ثلاثة أعمدة - لون أبيض و أزرق |
<center>
<A HREF="http://conda3ianllkhir.blogspot.com/">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgb9znnyhi7nTffnOWKa9h0s92dNZEhfLEzT4m_dJUETNlgwKUpQ_COGD5OLNB7_GHZUCSFPCs_-C5S5wkYaf_T55nTI-SLvQlI11DG3kE5utPWIDPLMpXfllQWw3NKlesMumuLUZpfDO-w/s1600/%25D8%25AA%25D9%2587%25D9%2586%25D8%25A6%25D8%25A9+%25D8%25A7%25D9%2584%25D8%25B9%25D9%258A%25D8%25AF+%25D8%25A8%25D8%25A7%25D9%2584%25D9%2581%25D9%258A%25D8%25B32.png" />
<center>
<center>
<fb:mp3 src="http://sites.google.com/site/simoxooorg/Home/tkber_alafasy.mp3" title="تكبيرات العيد" artist="العفاسى" album="مدونة كن داعيا للخير"/>
<center>
<A HREF="http://conda3ianllkhir.blogspot.com/">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkqsxrk_zJJKYcwqZXXsUnFfFp1HoaaVTx74YbJv2KddKhnuDz0VMrm-jg8fYt8JAinVrC3CQm1ne-yLPsWrED0FuILYXkhiQ5BU7lIWxkgD1D1TkzaExdehBRq5SzVsUvDAtqDJXQK6LO/s1600/%25D8%25AA%25D9%2587%25D9%2586%25D8%25A6%25D8%25A9+%25D8%25A7%25D9%2584%25D8%25B9%25D9%258A%25D8%25AF+%25D8%25A8%25D8%25A7%25D9%2584%25D9%2581%25D9%258A%25D8%25B33.png" />
<center>
<fb:mp3 src="http://sites.google.com/site/simoxooorg/Home/tkber_alafasy.mp3" title="تكبيرات العيد" artist="العفاسى" album="مدونة كن داعيا للخير"/>
<center>
<A HREF="http://conda3ianllkhir.blogspot.com/">
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi8yuBIU0TJb-KfMbVxUP3ESQhwjPq6wJ5KEdB-UWh-iSHDPMX2v7zJCCh2ZU-FII9iz8aAqR0-lVhm5q0iIRHZnY2nGkmlMMMCH7LRnn6-JGQownSIDEsZYqldDALQB1FGMgUpUBH8UbWM/s1600/%25D8%25A7%25D9%2584%25D8%25B9%25D9%258A%25D8%25AF+5.png" />
<center>
<fb:mp3 src="http://sites.google.com/site/simoxooorg/Home/tkber_alafasy.mp3" title="تكبيرات العيد" artist="العفاسى" album="مدونة كن داعيا للخير"/>
مدونة سريال Design by topwpthemes. Converted To Blogger Template By Anshul And Ritesh . تعريب قوالب بلوجر